Bootstrap adalah sebuah framework front-end open-source yang dikembangkan oleh Twitter. Framework ini berisi kumpulan kode HTML, CSS, dan JavaScript yang digunakan untuk membuat desain web responsif dan cepat secara konsisten. Dengan menggunakan Bootstrap, seorang pengembang dapat mempercepat proses pengembangan situs web dan memperoleh tampilan yang konsisten pada berbagai jenis perangkat, mulai dari desktop hingga perangkat seluler.Bootstrap sangat populer di kalangan pengembang web karena kemampuannya yang fleksibel dan mudah digunakan.
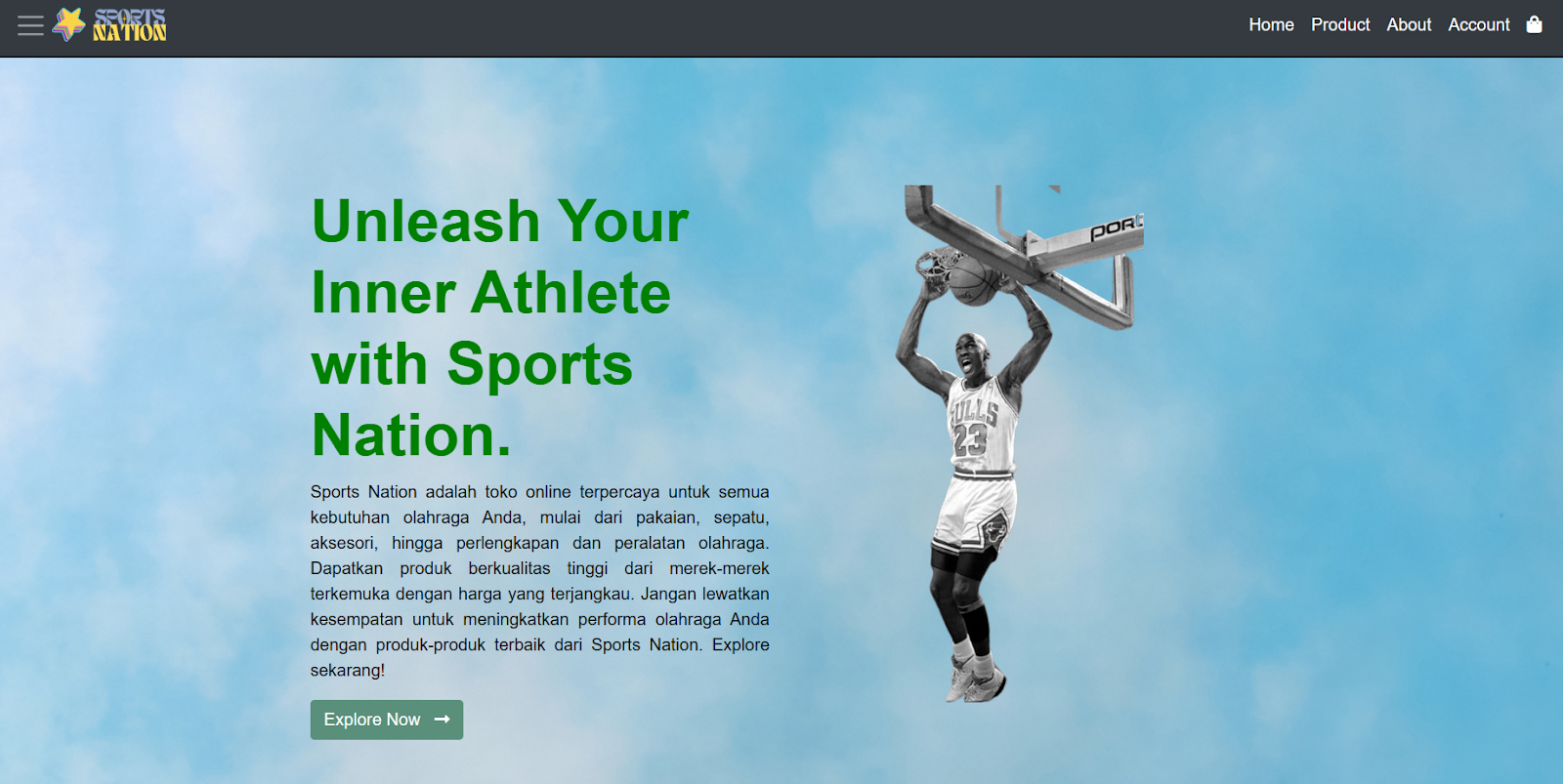
Pada pekan lalu, tugas yang diberikan oleh Pak Fajar Baskoro adalah membuat "halaman utama web e-commerce sebuah toko peralatan olahraga" menggunakan Bootstrap. Halaman web tersebut memiliki elemen judul di sisi kiri dan menu di sisi kanan yang terdiri dari Home, Product, About, dan Account serta sebuah ikon shopping bag. Selain itu, halaman web juga memiliki dua kolom, dimana kolom kiri memiliki lebar 6 dan akan digunakan untuk menampilkan teks, sedangkan kolom kanan juga memiliki lebar 6 dan akan digunakan untuk menampilkan gambar. Di bawah kedua kolom tersebut, beberapa tombol dengan menggunakan class button dari Bootstrap juga harus ditambahkan.
Berikut merupakan pengerjaan tugas saya:
Link Github: lunielism/tugas-5-pweb (github.com)
Link Deploy: Sports Nation (lunielism.github.io)



Comments
Post a Comment